Приветствую блоггеры, надеюсь настроение у вас хорошее, а если нет, тогда при помощи этой статьи попытаемся его приподнять. В сегодняшнем уроке я расскажу, что такое пользовательская карта сайта, для чего она нужна и как добавить ее в свой блог.

Что такое карта сайта?
Пользовательская карта сайта - это виджет в котором отображаются все сообщения вашего блога. Данный виджет должен располагаться на отдельной странице блога. При добавлении очередного сообщения, карта сайта автоматически обновляется, скажем так занося в свою картотеку новую информацию и напротив самых свежих постов стоит надпись NEW. Думаю многие из вас уже поняли, что эта карта предназначена для читателей блога. Напомню, что для поисковых роботов так же существует карта сайта (файлы sitemap), которая упрощает их передвижение по ресурсу. Цель, как первой так и второй сделать блог более удобным в использовании и сканировании.Как Добавить карту сайта в блог на Blogger
Я решил немного обновить данный материал добавив сюда еще несколько похожих виджетов. А вы уже по ходу дела сможете определить, какой из них подходит вам больше всего.
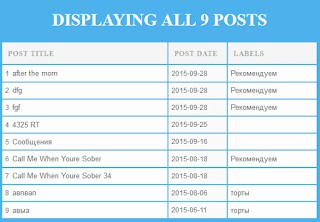
Простой вариант с таблицей на три столбика в которых отображается заголовок статьи, дата публикации и ее ярлык. Формируется из всех сообщений блога.
Теперь давайте перейдем к установке, для этого нужно перейти в раздел Тема - Изменить HTML в редакторе находите код ]]> перед которым нужно будет вставить следующий код:
/* CSS Full Sitemap */
#bp_toc {background:#4DB2EC;color:#666;margin:0 auto;padding:5px;}
span.toc-note {padding:20px;margin:0 auto;display:block;text-align:center;color:#fff;font-family:'Open Sans';font-weight:700;text-transform:uppercase;font-size:30px;line-height:normal;}
.toc-header-col1 {padding:10px;background-color:#f5f5f5;width:250px;}
.toc-header-col2 {padding:10px;background-color:#f5f5f5;width:75px;}
.toc-header-col3 {padding:10px;background-color:#f5f5f5;width:125px;}
.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {font-size:13px;
text-decoration:none;color:#aaa;font-family:'Open Sans';font-weight:700;letter-spacing: 0.5px;}
.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
text-decoration:none;}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {background:#fdfdfd;padding:5px;padding-left:5px;font-size:89%}
.toc-entry-col1 a, .toc-entry-col2 a, .toc-entry-col3 a{color:#666;font-size:13px;}
.toc-entry-col1 a:hover, .toc-entry-col2 a:hover, .toc-entry-col3 a:hover{color:#e76e66;}
#bp_toc table {width:100%;margin:0 auto;counter-reset:rowNumber;}
.toc-entry-col1 {counter-increment:rowNumber;}
#bp_toc table tr td.toc-entry-col1:first-child::before {content: counter(rowNumber);min-width:1em;margin-right:0.5em;}
td.toc-entry-col2 {background:#fafafa;}Сохраняем шаблон и переходим в раздел Страницы - Создать Страницу в открывшемся редакторе переходим на вкладку HTML и вставляем следующий код:
Публикуете страницу и смотрите, что вышло. Ну а дальше, чтобы нашу карту сайта было видно на всех страницах блога, можете создать для нее ячейку в вашем главном меню.

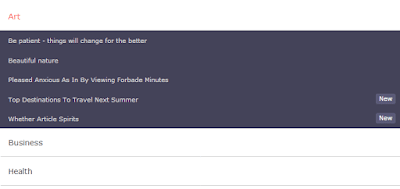
Данный вариант виджета отображает столбиком все ярлыки блога в алфавитном порядке. При нажатии на ярлык появляются последние сообщения из данной категории. В отличии от первого варианта, этот может показывать последние 150 сообщений по каждому ярлыку. Для установки создайте Страницу, перейдите на вкладку HTML, вставьте туда содержимое скачанного файла и опубликуйте страницу.

Здесь у нас так же появляется список ярлыков, но при нажатии по ярлыку колонка с постами появляется с правой стороны. Прелесть этой карты заключается в том, что она имеет свою навигацию. За раз может выводить до 150 сообщений. Так же показывает количество сообщений для каждого ярлыка. Способ установки такой же, как и во втором типе. Скачать файл с HTML кодом.

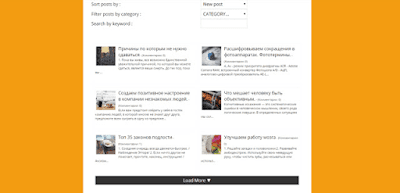
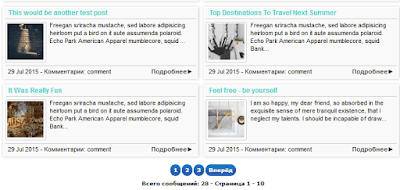
Данный тип чем-то напоминает карту аккордеон, здесь категории так же раскрываются в низ, но в добавок к заголовку прикреплено изображение (миниатюра). Каждая категория может выкатывать до 150 сообщений. Установку чутка отличается и вообще сам виджет довольно капризный. Для установки скачайте файл. HTML код файла вставьте в разделе Тема - Изменить HTML в самом низу редактора перед закрывающим тегом



3 Коммент.
Очень интересная информация, но у меня не сообщения, а страницы с темами. Кроме этого темы разбиты на 6 рубрик. Совсем не понятно, как действовать в таком случае. Заранее спасибо за ответ!
ОтветитьНикак не подействуете, у страниц нет таких свойств, как у сообщений поэтому их нельзя выводить в подобные плагины.
Ответитьспс! работает!
Ответить