
В связи с неизбежным развитием веб-дизайна, на сайтах и блогах стало появляться все больше и больше новых элементов, которые существенно упрощают взаимодействие пользователей с веб-ресурсом. Одним из таких элементов являются "Хлебные крошки" он же более известный вебмастерам, как Breadcrumbs.
Хлебные крошки на сайте что это такое?
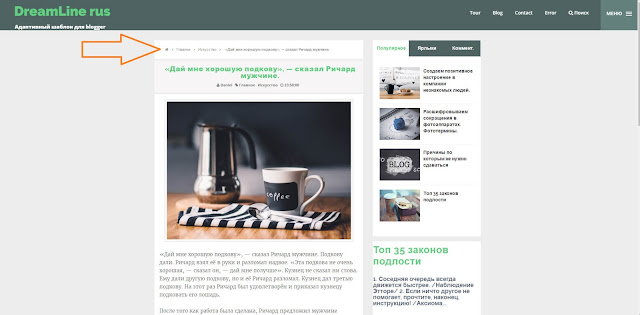
Хлебные крошки - это HTML виджет или плагин, который помогает пользователю определить место его нахождение на сайте. Так же, благодаря этому виджету посетитель может в один клик открыть разделы к которым относиться читаемая им статья, где он сможет найти для себя еще какой нибудь интересный материал. На рисунке ниже вы можете посмотреть, как выглядит виджет Breadcrumbs на демо блоге.
Красная стрелка указывает на сам виджет. Как видите много места он не занимает. Состоит виджет из следующих частей:
- Ссылка ведущая на главную страницу
- Ссылка ведущая на страницы разделов в которых находится данная статья
- Заголовок читаемой статьи (порой виджет может не содержать его)
Итак, на данный момент мы с вами узнали, что такое Хлебные крошки и для чего они нужны. Так же стоит отметить, что в веб-дизайне существует такое понятие, как юзабилити оно означает удобство просмотра вашего сайта или блога. По-этому прежде всего Хлебные крошки относятся именно к юзабилити.
Влияние Хлебных крошек на продвижение в поисковых системах
Многие начинающие вебмастера и блогеры, часто спрашивают, влияют ли Хлебные крошки на SEO оптимизацию сайта. И здесь мнения бывалых верстальщиков разделились. Одни говорят, что да, другие утверждают обратное. Я же больше склоняюсь к той группе, которая утверждает, что данный элемент влияет на оптимизацию. Смотрите сами, виджет способствует дополнительным переходам по сайту, что само по себе повышает поведенческий фактор. К тому же на сегодняшний день "Хлебные крошки" выделяют для поисковых роботов микроразметкой schema.org (помогает поисковым ботом понять для чего нужен тот или иной элемент сайта). И напоследок, Breadcrumbs это навигация, которая принимает участие в перелинковке страниц, а перелинковка, как все мы знаем один из самых важных процессов SEO.Как добавить Хлебные крошки в блог на Blogger
- Откройте панель управления Blogger
- Перейдите в раздел Тема
- Выберите пункт Изменить HTML
- Чуть ниже найдите и откройте файл с HTML кодом хлебных крошек
- Следуйте указаниям в видео инструкции
Установка виджета для старых и новых тем (Soho, Notable, Emporio, Contempo) blogger немного отличается. Но я покажу вам, как это можно сделать для обеих вариантов. Первое, что нужно сделать, скачать файл с HTML кодом breadcrumbs. Что делать дальше смотрим на видео:
URL есть в индексе Google, но есть проблемы
У некоторых пользователей Blogger и не только, в консоле гугла начала появляться ошибка "URL есть в индексе Google, но есть проблемы". Это происходит из-за того, что в начале 2020 года Google отказался от испольования разметки data-vocabulary в пользу schema.org. Поскольку виджет хлебные крошки включал разметку data-vocabulary в консоле появлялась данная ошибка, а точнее предупреждение. Чтобы устранить проблему нужно заменить большую часть HTML кода виджета хлебных крошек. Для этого скопируйте представленный ниже код и следуйте указаниям на видео.
Видео инструкция:
Видео инструкция:
Коммент.