
Вначале идем в дизайн - добавить гаджет - HTML\Javascript и туда вставляем следующий код:
Разберем код:
| Значение | Информация |
|---|---|
| var numfeed | 5 (количество отображаемых публикаций) |
| var urlblog | /dan-blog127.blogspot.com/ (смените на ссылку своего блога) |
| var charac | 80 количество символов в описании публикации |
/-/Главное
|
Замените главное на назание своего ярлыка или удалите его вместе со слешами и тире |
Если виджет не срабатывает перейдите в раздел Тема - Изменить HTML и перед закрывающим тегом вставьте код:
Сохраните Тему.
Blogger: виджет новых сообщений 2017.

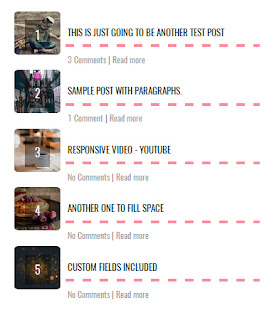
Описание виджета: Выводит более 5 сообщений, Комментарии, Читать дальше, Миниатюры, Не содержит внешних скриптов.
Виджет новых сообщений: играет не мало важную роль при продвижении сайта в поисковых системах. В основном благодаря данному виджету можно значительно уменьшить показатель отказа и соответственно увеличить поведенческий фактор.
Смотреть демо.
Как установить в блог
1.) В панели управления перейдите в раздел Дизайн
3). В появившемся окне вставьте код:
');
if (showcommentslink == true) {
if (flag == 1) {
posts_details = posts_details + '
'; } if (commentstext == '1 Comments') commentstext = '1 Comment'; if (commentstext == '0 Comments') commentstext = 'No Comments'; commentstext = '' + commentstext + ''; posts_details = posts_details + commentstext; flag = 1;; } if (readmorelink == true) { if (flag == 1) posts_details = posts_details + ' | '; posts_details = posts_details + 'Read more'; flag = 1;; } document.write(posts_details); document.write('
');
document.write('
');
}
document.write('
');
}
'; } if (commentstext == '1 Comments') commentstext = '1 Comment'; if (commentstext == '0 Comments') commentstext = 'No Comments'; commentstext = '' + commentstext + ''; posts_details = posts_details + commentstext; flag = 1;; } if (readmorelink == true) { if (flag == 1) posts_details = posts_details + ' | '; posts_details = posts_details + 'Read more'; flag = 1;; } document.write(posts_details); document.write('
4.) Сохраните виджет.